目次
ウェブデザインがダサくなるのはなぜ?
細かい点が多いんだけど、それが積み重なるともう全体がダサくて統一感なくて取り返しがつかなくなる。一番ダメなのは「相手にはこんな小さいことわからないだろう」って妥協することと、そもそもダサいデザインを作ってしまっているのに自分で気づかないこと。(一番、とかいいながらひとつじゃないけど)前者なら改善方法はわかってるんだからやればいいだけのこと。
(時間がかかるなら、早くできるようにするにはどうしたらいいかを考える。「やらない」という選択肢はとらないこと)
後者は知識や経験が足りない場合が多いので、色んなものを見て作ってみて、まずは気づくところから。「なにこれいまいち!」までくればOKだと思う。どう修正したらうまいこといくか分からなくて絶対に躓くけれど、気づいてさえいれば自分で調べるなり人にアドバイスを求めるなりできるので、その差は大きい!
少しだけ、今思いついたダサくなっちゃうポイントを挙げます。追記するかも。
「それはちげえよ!」ってなる人もいると思うけど、あくまで私が思っただけなので大目に見てね。
ダサくなる10のポイント
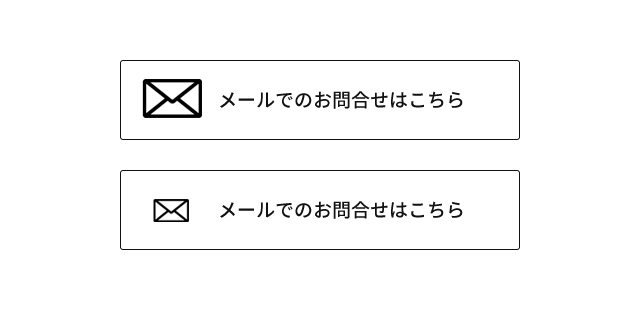
①アイコンが不自然にでかい
なぜだかアイコンが大きくなりがち。
どんなアイコンなのかにもよるけれど、こう、余白を埋めなきゃいけない強迫観念にかられないこと。
すべてのアイコン画像において、ではないんだけれど、基本として。
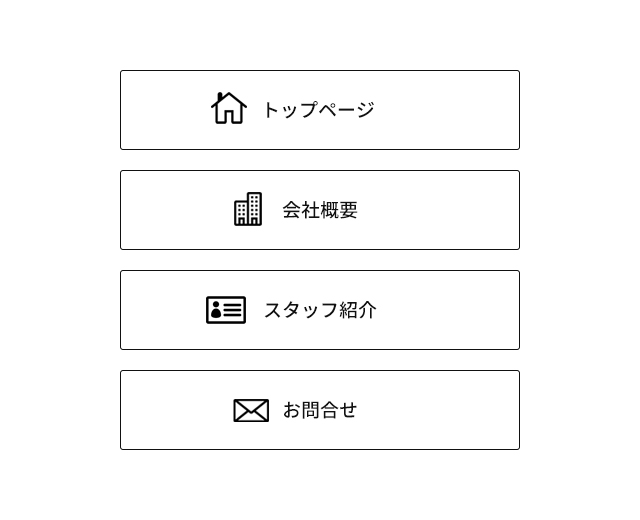
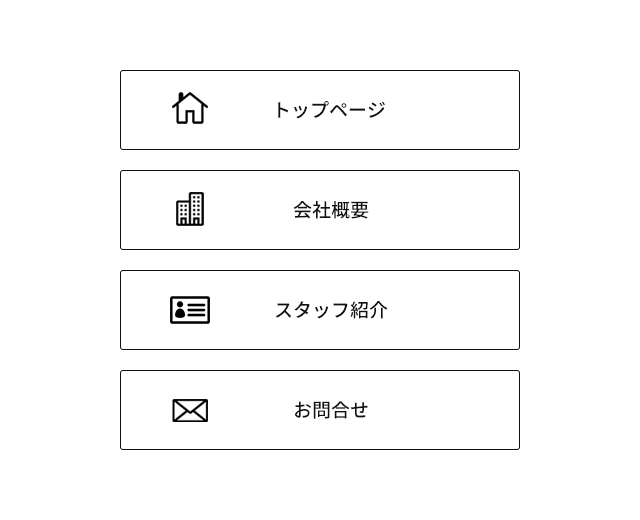
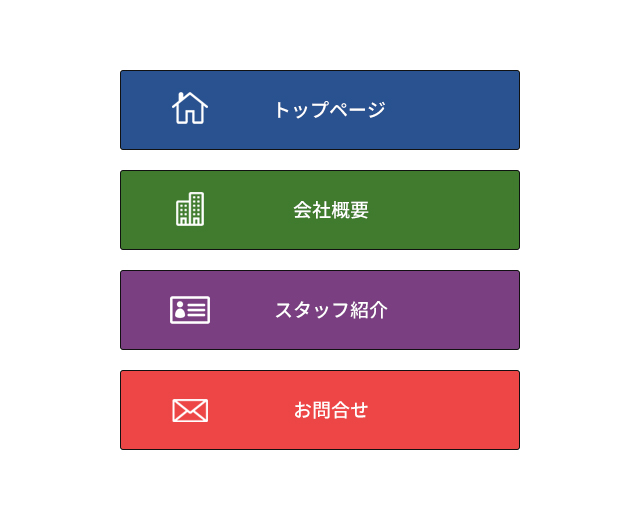
②そもそも余白・位置が揃っていない
アイコンの縦位置がバラバラ、とか。
↓そろえるだけで全然印象が違う。

他にも枠内で何となく文字が上に寄ってる、だとか、ボタン自体がなんかちょっと右に寄っちゃってる、とかパターンはさまざま。PhotoshopやIllustlatorでの中央寄せの機能もあるけれど、フォントや画像によって(とくに矢印とか)数値で出した中央寄せって人間の目で中央に見えないことがある。
これは色んな人が記事に書いているから割愛、でも最終的には目で見ておかしくない位置に調整する必要があるかなあと思います。
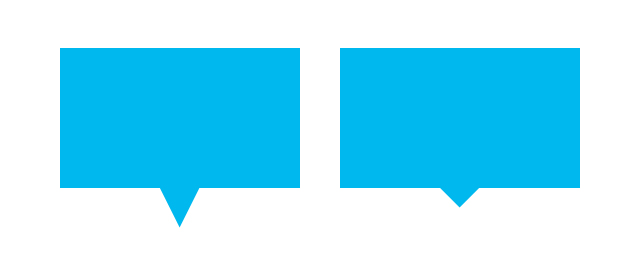
③吹き出しのしっぽが長い
比べるとやっぱりダサい!笑もうこれに関して言葉はいらないと思う。

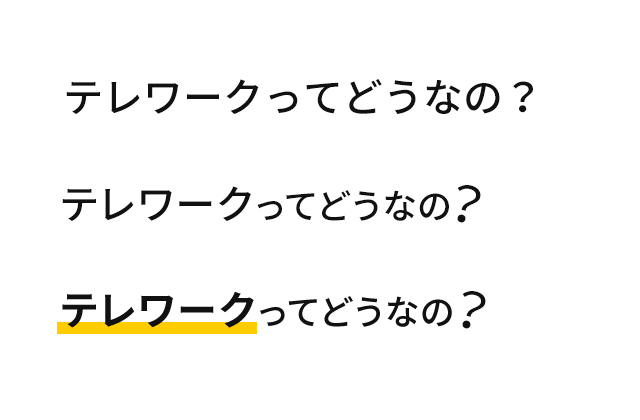
④文字の置き方は注意、カーニングすればいいってわけじゃない
画像にする場合は特に、もう画像なんだからコーダーのこと考えないで加工してもOK!てことなので(?)、せめてカーニングを考える。ちょっとだけでもいいので考える。それだけですごく違って見える、と思う。
最後の方は蛇足だけど、字詰めのあとは少しずつ強弱・装飾をできるようになると良い。

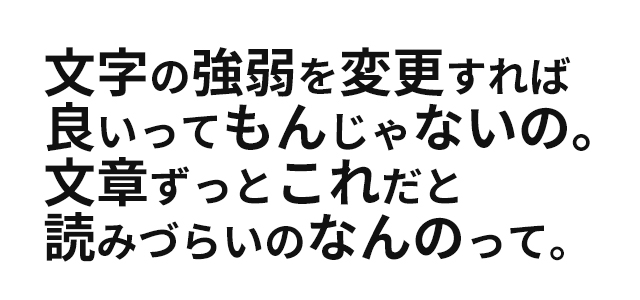
やりすぎには注意。
この前ランディングページで、タイトルだけではなく本文ずっとこのテンションのページがあって、読むのがしんどかった。
たまに誌面やインパクトあるウェブサイトのメイン画像であったりするけど、限度があるとは思っておこう。
(あとこんなん作るとコーディングやってくれる人に嫌われる、もしくは自分で作る場合はひどく後悔する)
背景がある場合のタイトル。

バナーやボタンもそうですね。
でもやっぱり文字に色を付けたい場合には~~ってのもあるけれど、終わらなくなるので割愛。
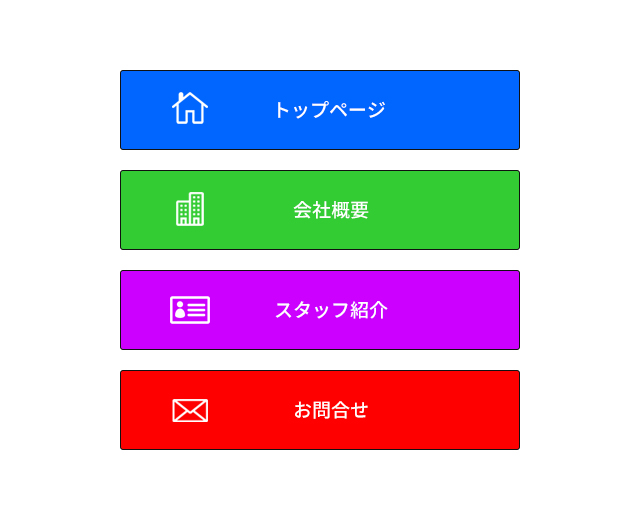
⑤原色を多用する
画像作ったはいいけど極端すぎたやつ。
気持ちだけくみ取って・・・

彩度落としてなんとか・・・いやそれでも無いな。これもない。ないない。
原色の赤背景一色!でもかっこいいサイトもあるので一概には言えないけれど、よっぽど振り切らないとNG。部分的なボタンだけ急に原色使ったり、それまで彩度低めなのに急に出現すると「うおっ!?」てなる。
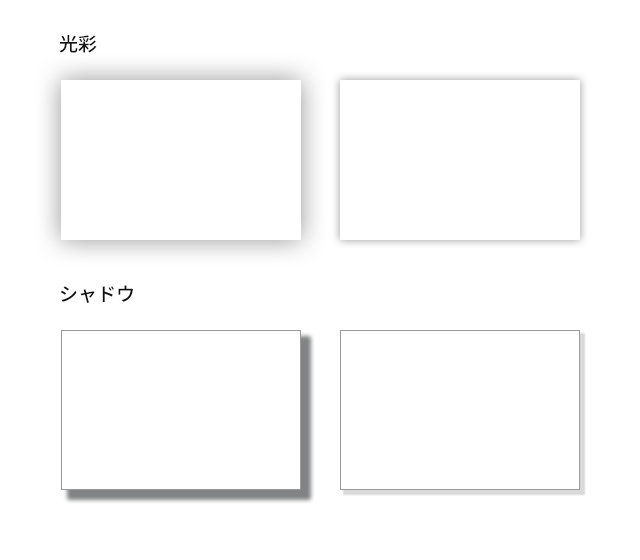
⑥シャドウ・光彩がすごい
色が濃い・範囲が広すぎる・距離が遠い。
ちょっと極端だけど、こんな感じ。
ただ光彩に関しては、最近けっこう範囲が広めのでもいい感じにかっこいいサイトもあるので、その辺は色々見て加減と使いどころを考えるといいかなと思います。
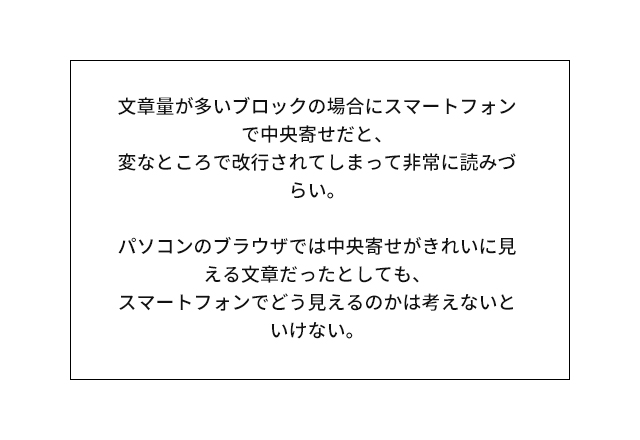
⑦レスポンシブにしたときの文字揃え
個人的にはこれがいちばんくらいあああああてなる。
パソコンは横幅が大きいからね、中央寄せでもきれいに見える文章も多いけれど、スマートフォンの横幅でやっちゃうと絶妙に最後の1文字2文字が改行されちゃってるの多いのなんの。
改行(
)を効かないようにするのもそうだし、そもそも左寄せにするだけで解決する場合も意外とたくさんあります。
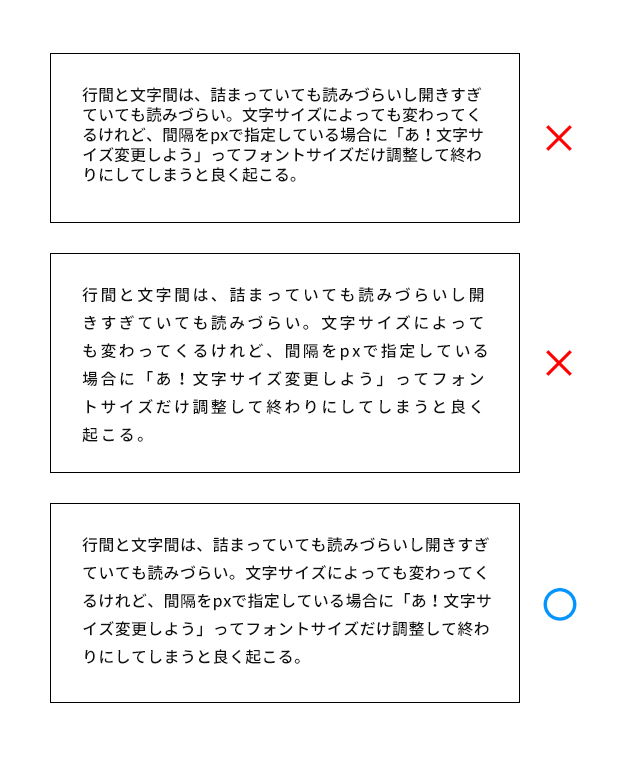
⑧行間と文字間が広すぎるor狭すぎる
行間・文字間は詰まっていても開きすぎていても読みづらいです。
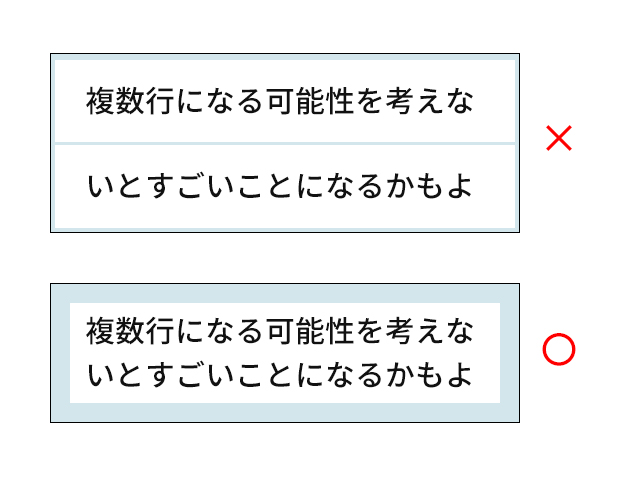
⑨複数行になる可能性を考える
⑦と被るけれど、見出しとかで上下の余白を取るためにline-height使っちゃっていると、スマートフォンの機種によって改行されたときやブログのタイトルが長かったときにすごいことになる。
⑩全体を見たらつぎはぎになっている
これは画像作るの大変なので用意していないのですが、こっちはゴシック!こっちは明朝!こっちは手書き風のイラスト!こっちはシンプルな線画のアイコン!みたいに部分的に考えてしまって、ふと全体を見るともうテイストがバラバラ、つぎはぎのサイトになってしまった・・・なんてことも。最後の最後に一番わかりづらい感じになっちゃった。
細かいことだけど、意識しつづけることが大事
素敵なサイトはたくさんあるので、参考として色々多くのものを見るのはいいことだと思うけれど、根本の筋は持っていないと後で修正が効かなくなります。
と、細かいこと出していくと、スマートフォンでタイトルより本文の方がなぜか文字サイズ大きいとか、letter-spacingいれすぎちゃって文字間より行間の方が狭いだとか、きりがないのでおしまい。
けれど大体のことは本当に細かい、ちょっとしたことなんだと思う。
気づけるようになるのはもちろんだけれど、まあいっか精神にならないように、っていうのはいつも考えてます。
昔作ったバナーとか見るとちぎりたくなるけど、ダサいものを作りまくった結果、少しずつ少しずつ何が良くて何がいまいちかが分かってくると思うので、がんばって乗り越えましょう。
デザインもコーディングも何も、終わりがないから大変なこともあるけれど、終わりがないからこそ「続けたもん勝ち!」てのは最大のメリットだと思う。
まだまだ私もがんばろ。
関連する記事はこちら