目次
昔から、レスポンシブってこうやったらできるらしい、FireworksからPhotoshopに移行した方が良い、Dreamweaverじゃなくてエディタでzen-codingにしたい、zen-codingじゃなくてemmet使いながらBrachetsの方が良い、など持ち込んでは「うーんどうしようか」と上司を悩ませながら結局押し通してきました。
「いや絶対こっちの方がいいじゃん」ととりあえず勝手に使ってやってみて「ほら!ほら!」と勢いで生きてきましたが、「うーんどうしようか」というのは「会社」というチームで仕事をしていくに当たっては至極真っ当なお話なのです。
どの時間を使ってそれを学ばせるのか?誰が教えるのか?仕事の効率・クオリティにちゃんと返ってくるだけのものか?会社の事業的に本当に必要なものなのか?
大小あれど、新しいものを取り入れる・何かと取り替えるというのは非常に難しく、「新しい方がいいよね!じゃあそれ!」なんてコンビニのおやつのようにはいきません。
そもそも、一番最新の技術を使うことが最も重要なのか?と言われると全くそんなことはない、と思っています。むしろ「これが最新らしい、とりあえず使おう!」とほんのちょっぴりかじっただけだと、後から非常に面倒なことになることも多々あります。
(実はブラウザ依存しているcssだった、ファイル形式が一般的でなく結局違う形式で作り直した、などなど・・・)
前置きがだいぶ長くなっちゃったような気がしますが何が言いたいかというと、「まずは自分ですぐにできる小さいことから気にしてみましょう」ってことです。(え?この話の流れで?、てのは分かってますけど!)
優先順位と時間をかける・試すだけの価値があるかどうか?
そのJavascript動かすのに2時間かかってるけどその前にリンクのhover付けようよー!みたいなことです。
そんな感じの内容で、これまで社内で発信したことや気を付けていることなどを自分用にメモしておきます。
あくまで私がこうした方がいいかなーと思っているだけなので、本当に合っているかっていうのは100%ではないです。
覚えたcss使ってみたときの小さいミス
・font-sizeは「vw」なのにline-heightは「px」になっちゃってる
→vw、「スマートフォンによって最後の1文字だけ改行されちゃう!」みたいなことを防ぐことのできるレスポンシブの時にとても便利な単位ですが、行間をpxで指定してしまうとデバイスによってはぎゅうぎゅうになってしまったり開きすぎてしまったりします。
rem・emなどもそうですが、混在しすぎちゃうくらいなら全部pxの方がまだいいかも。
単位についてはこちらのページがわかりやすいです。
レスポンシブサイトで便利な可変するフォントサイズの指定方法
・display:flex;で並べているのにfloat:left;も記述されている
flex便利ですよね、昔はIEでまったく使用することができなくてがっかりしましたが、もうflexの記述なしでコーディングするのはちょっと面倒なくらいです。
ただflexはオプションのようなcssがいっぱいあるので(flex-wrapとかjustify-contentとか)、理解して使わないとcssがごちゃごちゃになってしまいがちです。float:left;などが重なってしまっているのも見かけます。
スマートフォン用ページ
・画像・バナーが荒い
例えばパソコン用に200pxくらいの幅で作っているボタン、スマートフォンでそのまま表示させると何か滲んでいませんか?スマートフォンの解像度(画面サイズ)を調べてみるとわかりますが、200pxなんかじゃ全然足りないんです・・・
・テキストは中央寄せじゃない方が良い?
・改行位置に注意
中央寄せ、改行については前書いた記事に詳細があるので割愛!
ダサいウェブデザインってどんなん?ノンデザイナーでもちょっと意識するだけで回避できるよ!
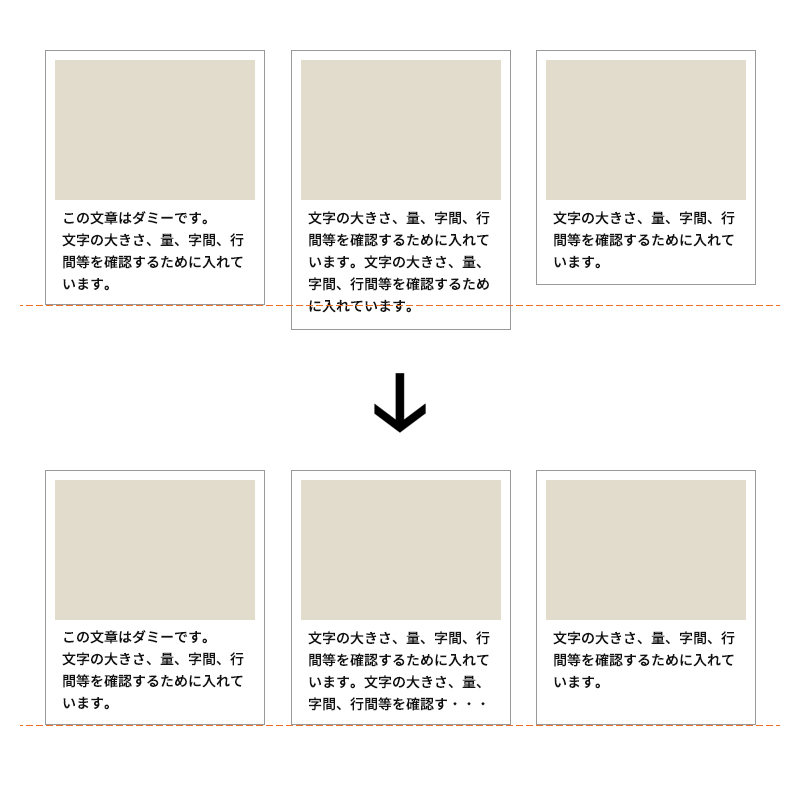
複数行になる想定をする
ガタガタになっちゃうとみっともないよね。
display:flex;で並べればデフォルトがstretchなので高さ合わせてくれるのでそれだけで充分な場合もありますが、長すぎたときのことを考えると行数決めて「・・・」三点リーダーがいいですね。
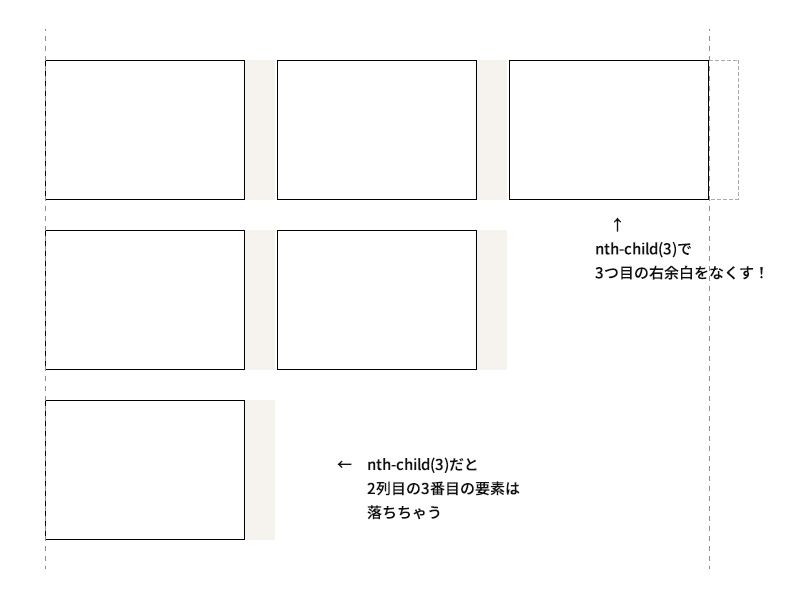
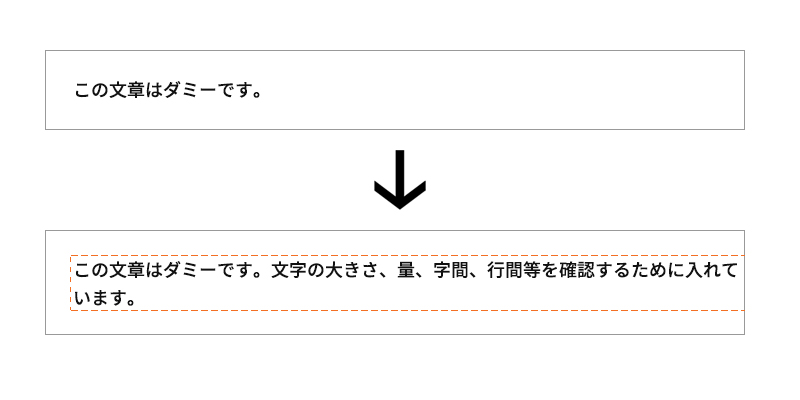
それと文章の「行」の話ではないのですが、こんなこともあります。

この場合はnth-child(3)よりnth-child(3n)ですね。
ちょっと脱線しますが、一見問題なさそうに見えてこのパターンもあるので注意。コラム記事の見出しやリンクボタンにありがち。

コーダーへのメッセージを残す
ラフファイル内や別ファイル、どちらでも構いませんがコーダーへのメッセージを残しておくと、思い描いていたページとのズレが大幅に減ります。本当に大事。「ここは3行分の高さで区切ってください」「横に3個並びだけど半端になった時は左寄せで」など。
もちろんそもそもレイヤーとかわかりやすくしておくことと、コーダーも予想しながら作っていく必要はあると思いますが、お互いに思いやりをもって作っていきましょう。
要素のバランスを考える
・そのアイコン大きくない?
あれ?アイコンも前に書いていたので割愛!
ダサいウェブデザインってどんなん?ノンデザイナーでもちょっと意識するだけで回避できるよ!
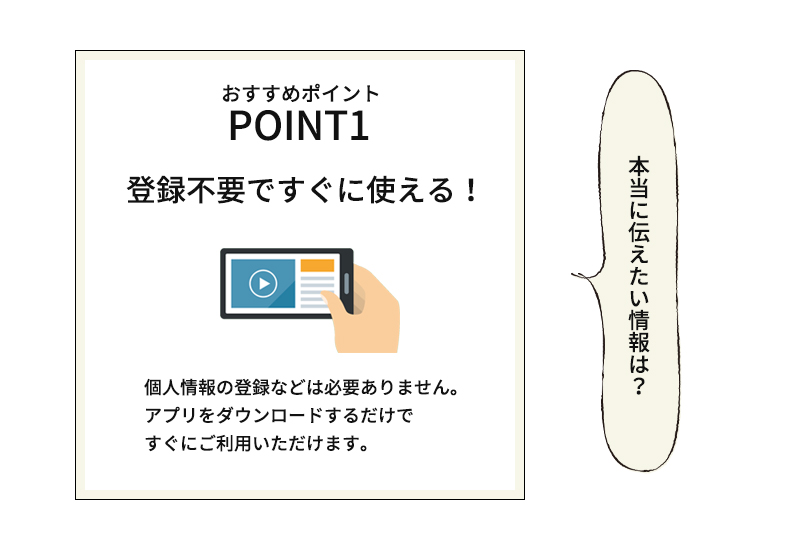
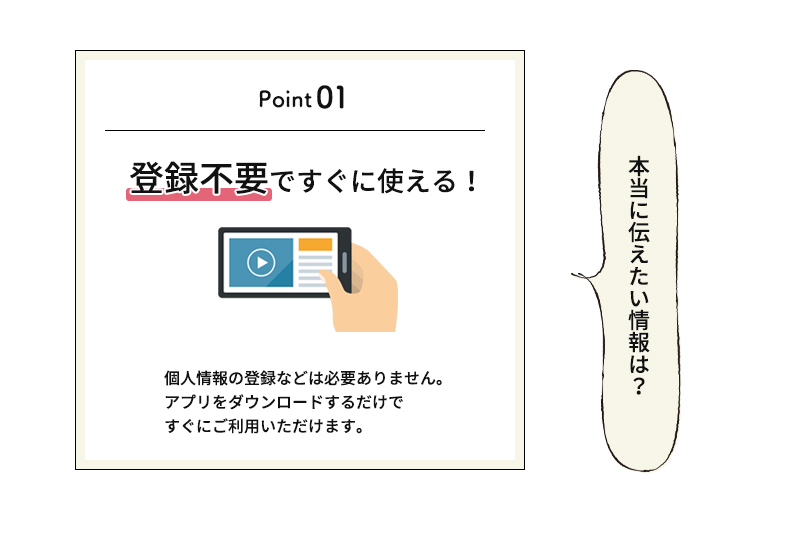
・本当に見てもらいたい言葉はどれ?

そもそものデザインが()というのはおいといて・・・
「POINT1」を見せたい?「登録不要」を見せたい?「おすすめポイント」って必要?
この状態からどこを削るのか、どう装飾するのか。最低限このくらいは調整したいところ。

他にもあるような気がしますが、長くなりそうなのでこのへんでおしまい。
毎日少しずつの積み重ねが大切
ほんと細かいな!って感じですけど、この細かいことの積み重ねが結局は完成までのスピードがいちばん早いんです。(たぶん)とはいえ、最近の状況を把握したり新しいcssのテクニックやデザインを学んでいく必要はあるので、日々チェックする癖はつけておいた方がいいです。それによっていつ仕事の中で取り入れることができるかは大きく変わってくると思います。
Twitterやニュースサイト、note、ブログなどで発信してくれている方々はいっぱいいます。(私はTwitterでの情報収集が主ですが)
「さあ勉強しよう!」と意気込んで詰め込んでやっていくより、毎日ちょっとずつ自分の中に引き出しを増やしたり小さいことを意識していった方が、結果的に身につくスピードと質は良いんじゃないかなと思っています。
関連する記事はこちら

